Créer un thème enfant pour WordPress
Bonjour,
J’ai récemment changé le thème du site, et je pense que la manière de procéder peut intéresser certains.
Comme je ne suis pas un pro du développement, je ne voulais pas créer un thème en partant de zéro. Du coup la solution est de récupérer un thème qui s’approche de ce qu’on veut faire, et de l’adapter. Mais il ne faut pas faire ça n’importe comment, pas comme moi pour le thème précédent…
Oui, modifier directement le thème en question est ce qu’il y a de plus facile. Mais à la moindre mise à jour du thème, toutes vos modifications seront perdues. Dommage ! La solution est de créer ce qu’on appelle un « thème enfant ». Ce n’est pas bien compliqué. Les explications sont données sur le Codex WordPress, mais je vais les reformuler ici, cela pourra peut-être aider certains.
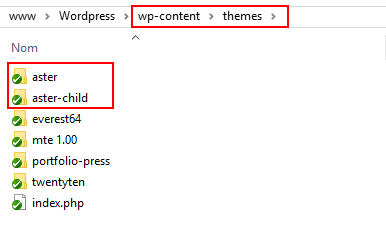
Tout d’abord, il va vous falloir créer un répertoire où placer vos fichiers. Celui-ci se trouvera dans « content/themes ». Il aura le même nom que le répertoire du thème qui vous sert de base, auquel vous ajouterai « -child ». Par exemple, mon thème de base est « aster », cela donnera donc « aster-child » pour le dossier du thème enfant.
 Que va contenir ce répertoire ? Essentiellement 2 fichiers :
Que va contenir ce répertoire ? Essentiellement 2 fichiers :
- Functions.php
- Style.css
Dans le fichier « functions.php », vous pouvez ré-écrire des fonctions du thème parent, ou en créer de nouvelles. Pour faire au plus simple, le minimum est d’écrire les lignes suivantes :
function charger_theme_parent() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css', array());
}
add_action('wp_enqueue_scripts', 'charger_theme_parent');
Une fonction est créée pour charger le « style.css » du thème parent, la ligne « add_action.. » permettant à wordpress de charger votre fonction dans le système de wordpress. Cela peut paraître compliqué plutôt que de faire un simple appel au fichier css, mais cela permet au système wordpress de gérer les dépendances et le timing de chargement des différents fichiers.
Voilà. Maintenant vous pouvez écrire vos modifications dans le fichier « style.css ». Vous pouvez toujours faire appel dans ce fichier à des images. Le chemin vers ces images sera écrit en relatif. Pour la bannière par exemple, j’ai écrit les lignes suivantes dans mon fichier css :
.header-top {
background-image: url('./banniere.jpg');
background-repeat: no-repeat;
background-position: bottom;
}
Et j’ai placé le fichier « banniere.jpg » dans le répertoire de mon thème enfant « content/themes/aster-child/ ».
Si vous souhaitez modifier l’un des fichiers php de votre thème, pour changer la manière dont le pied de page, ou bien les articles sont générés, c’est très facile. Vous le copier-coller depuis votre thème de base vers le répertoire de votre thème enfant, et vous faites vos modifications dans cette copie. Et c’est tout ! Dans mon cas, j’ai voulu modifier un peu la manière dont s’affichait les commentaires sur la page d’un article, supprimer la zone de présentation de l’auteur (je suis le seul auteur), et intégrer les boutons de navigation (article précédent, article suivant) dans le même bloc que le texte de l’article. Pour cela, j’ai copié les fichiers « comments.php », « content-single.php » et « single.php » dans le répertoire de mon thème enfant, et j’ai fait mes modifs sur cette copie. Elles sont directement prises en compte par WordPress.
Dernière info, vous pouvez créer un aperçu de votre thème, pour qu’il soit visible sur la page d’administration « Apparence > Thèmes ». Prenez simplement une capture d’écran de votre thème, et placez-là dans le répertoire de votre thème enfant, en la nommant « screenshot.png » ou « screenshot.png ». La doc wordpress recommande une taille de 1400x900px, mais ça fonctionne quand même avec d’autres tailles.
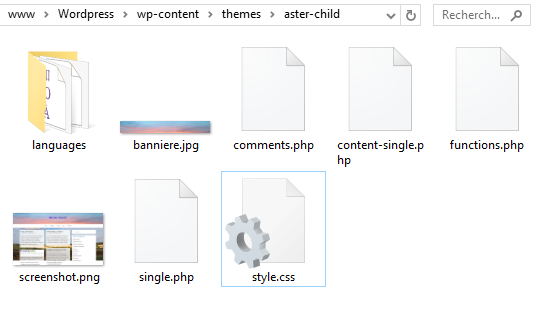
Au final, le dossier contenant mon thème enfant à cette tête-là :
 Et voilà ! Je vous expliquerai la fois prochaine comment ajouter une traduction à votre thème. @+ !
Et voilà ! Je vous expliquerai la fois prochaine comment ajouter une traduction à votre thème. @+ !