GLPI : Des mails de notifications plus sympas
Bonjour,
J’utilise GLPI au boulot, pour la gestion du parc informatique, mais aussi pour le système de tickets. Les utilisateurs passent par là pour nous faire des demandes. Je trouve GLPI très bien, sauf un point : les notifications. Celles qui sont de base dans l’application sont très moches, et mes utilisateurs ne les lisaient pas. Ce qui est bien avec GLPI, c’est que beaucoup de choses sont modifiables, dont ces fameuses notifications.
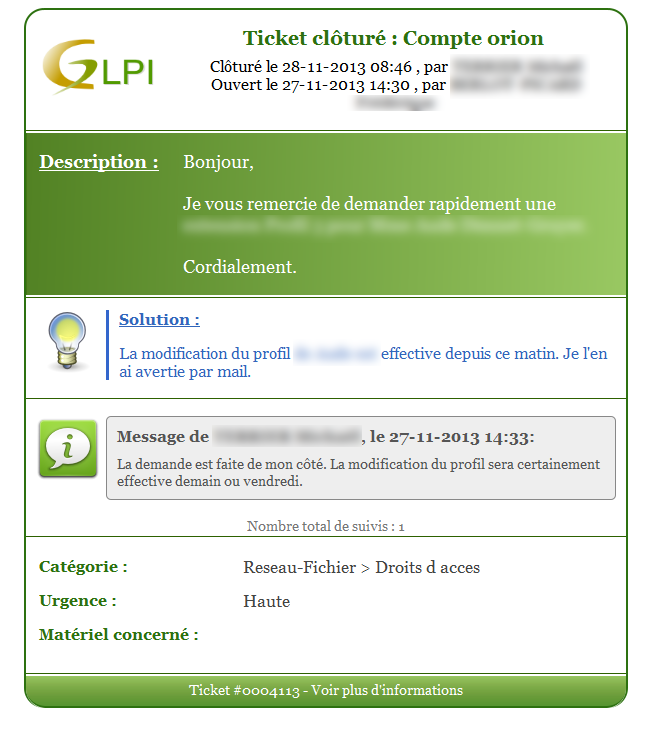
Je vous présente ci-dessous comment faire la modification, avec mon propre modèle. Quand vous aurez compris comment ça marche, rien ne vous empêche de créer votre propre modèle, ça n’est pas si compliqué. Mon modèle date de 2012 (cf certaines captures), mais comme j’en suis content, je l’ai laissé en l’état, si ce n’est quelques légères modifications pour ajouter les fichiers liés, les observateurs et quelques autres petites choses. Le résultat final est le suivant :
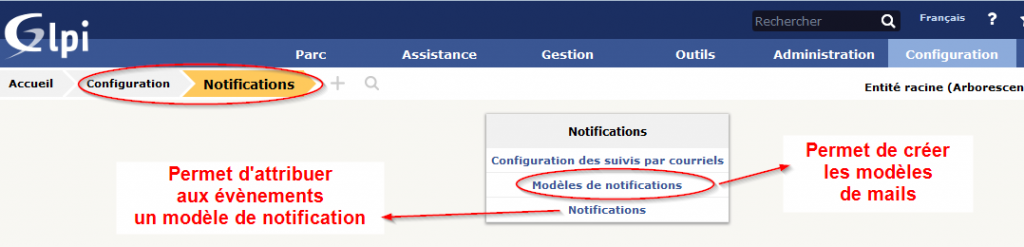
 Pour configurer les modèles de notification, il faut avoir le bon profil (chez moi, le super admin), et aller dans « Configuration > Notifications ».
Pour configurer les modèles de notification, il faut avoir le bon profil (chez moi, le super admin), et aller dans « Configuration > Notifications ».
Dans la partie « Modèles de notification », vous pouvez créer des modèles pour les mails qui seront envoyés. Vous n’avez pas forcément envie de mettre la même chose dans chaque mail. Une ouverture de ticket n’a pas forcément besoin d’indiquer les différents suivis, tandis que la clôture demandera d’autres infos (qui clôture, quand, la solution par exemple).
Dans la partie « Notifications », vous associez les modèles de mails aux différents évènements (ouverture, ajout d’un suivi, clôture pour les tickets).
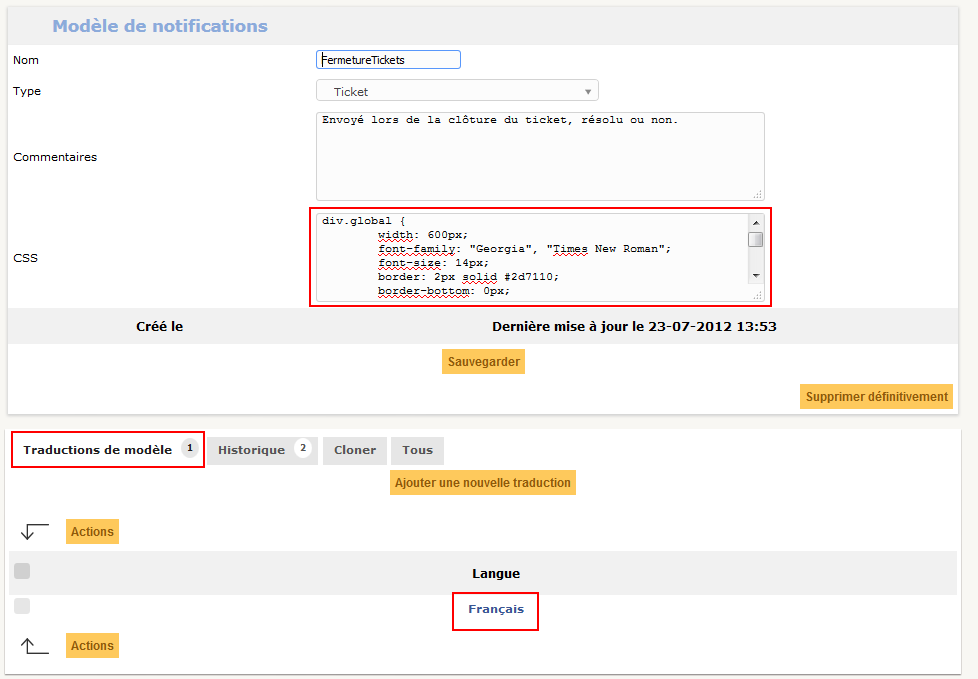
Lorsque vous créez un modèle de notification, vous lui mettez un nom (pour mieux le retrouver par la suite), un type, et un commentaire. Enfin, vous pouvez déjà ajouter sur cet écran les CSS qui seront utilisés dans les notifications. Comme d’habitude avec les CSS, vous pourrez toujours en ajouter directement dans le HTML (en entête ou dans le contenu directement). Mais c’est quand même pratique de pouvoir tout regrouper ici, surtout si vous avez plusieurs modèles relativement proches, ou bien plusieurs traductions. Cliquez ici pour récupérer le code que j’ai mis dans cette partie « CSS ».
Pour indiquer le contenu de la notification, il faudra aller dans « Traductions de modèle » puis cliquez sur la langue « Français ». Vous voyez au passage, que vous avez la possibilité de créer des notifications dans plusieurs langues. La langue de la notification envoyée est celle de l’utilisateur concerné. Si un utilisateur devant recevoir le mail a son profil GLPI en allemand, alors le modèle de notification utilisé est celui en allemand.

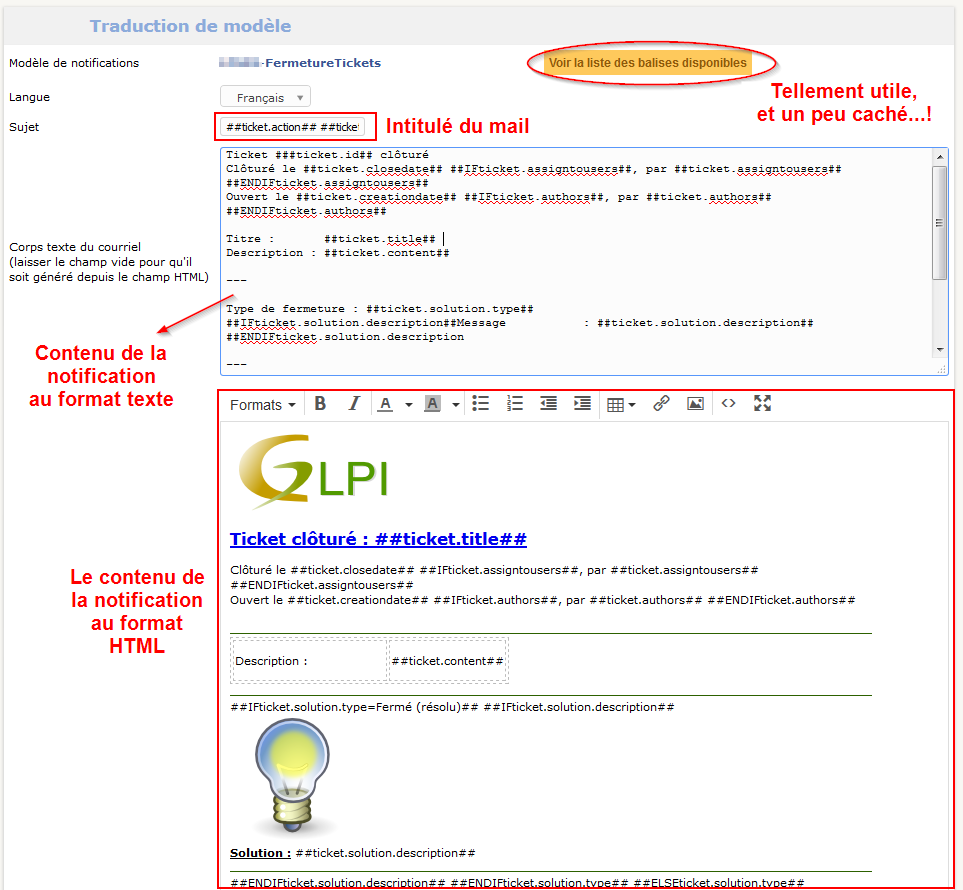
Pour la suite, cliquez sur « Français » ou la langue qui vous intéresse. On en arrive au contenu même des notifications.
Le contenu au format texte permet d’avoir un contenu minimal, sans mise en forme, au cas où le client mail utilisé par l’utilisateur est configuré pour afficher les mail au format texte et non HTML.
Pour le contenu au format HTML, j’ai trouvé plus facile de préparer mon modèle de mail à part (Notepad++ et un navigateur suffisent), et de venir copier le code directement ici. Pensez à copier-coller le code HTML dans la partie code de l’éditeur de GLPI, plutôt que dans l’éditeur « visuel ».
Cliquez ci-dessous pour obtenir :
- Le contenu au format texte brut
- Le contenu de la notification au format HTML
- Un zip avec les images (que j’ai collé dans un répertoire de l’application, sur le serveur web). Sauf erreur de ma part, les images sont issues du pack d’icônes « Faenza », de Tiheum.
Il vous restera donc à associer votre modèle avec la notification qui correspond.
Quelques précisions
Le plugin « Behaviors » ou « Comportements » permet d’ajouter plusieurs événements supplémentaires à GLPI (comme l’attribution à un technicien).
Sur le forum GLPI, plusieurs se sont plaints qu’au moment de l’enregistrement, GLPI modifie certains liens vers les images. Je n’ai pas constaté ça dans mon cas. Si c’est votre cas, vous pouvez toujours modifier les différents champs directement dans la DB. Ce n’est pas pratique, je sais, mais c’est quand même un moyen de contournement.
Le truc galère, ce sont les images. Perso, j’ai collé tout ça dans un répertoire de l’application (sur le serveur web), et j’ai donné les droits en lecture à tout le monde. C’est crade, mais ça marche super bien. Comme je suis une quiche en Linux… je n’ai pas trouvé mieux. Une autre solution consisterait à les encoder en base64, pour pouvoir les intégrer directement dans le contenu du mail. Les quelques essais que j’avais effectués à l’époque n’étaient pas très concluants. Notez aussi, que certains clients mails (Thunderbird en particulier) n’affichent pas les images d’un mail dont l’expéditeur n’est pas dans le carnet d’adresse de l’utilisateur. Il faudra donc que chaque utilisateur ajoute l’adresse mail d’expédition de GLPI à son carnet d’adresse, et autorise le chargement des images. Au boulot, j’ai scripté ça, pour ajouter un carnet d’adresse, avec une fiche pour GLPI autorisant ce chargement des images distantes.
Voilà. C’est un peu long, mais ça devrait vous aider à configurer vos notifications. Dîtes-moi si ça vous a été utile ! @+ !
Michaël


Bonjour,
Tout d’abord un grand merci pour cet article,
j’aurais un question en lien avec la partie description.
J’utilise le plugin formcreator (permettant la création de formulaires personnalisés),
mon problème est que si j’utilise les balises :
##ticket.description## ou ##ticket.content##
Cela m’affiche la totalité du formulaire et pas seulement la description, un exemple de ce qui apparait dans mon mail:
Données du formulaire
Description
1) Lieux : Production
2) Type de demande : Demande
3) Votre problème / demande :
« Je décris ma demande ici »
4) Pièces jointes : Pas de document rattaché
Il y a t’il un moyen de n’afficher que « Je décris ma demande ici » dans la notification par mail ?
J’espère avoir été assez clair, merci
Bonsoir. Désolé pour cette réponse tardive. A voir si le plugin formcreator n’ajoute pas des balises pour les notifications. A voir peut-être aussi comment est fait le lien entre le formulaire et le ticket. Si le formulaire envoie forcément tout son contenu dans la description du ticket, alors ça risque d’être compliqué de ne récupérer que l’info souhaitée. N’hésitez pas non plus à créer une « issue » sur le github de glpi (https://github.com/glpi-project/glpi) ou du plugin formcreator, les réponses sont généralement assez rapides. Désolé de ne pas pouvoir vous aider plus. Cordialement, Michaël.
Merci pour ta réponse,
Effectivement le formulaire créé des balises.
J’ai une autre question,
sous Outlook, j’aimerai réduire la bordure sur la droite, ca se joue surement sur cette partie:
div.global {
width: 600px;
font-family: « Georgia », « Times New Roman »;
font-size: 14px;
border: 2px solid #007c7c;
border-bottom: 2px solid #007c7c;
border-radius: 10%;
padding: 0;
margin: 0 auto;
}
J’ai essayé de modifier la partie « width » « margin » ou « padding » mais je trouve pas.
La bordure sur la droite ? Ce n’est pas très clair pour moi. Si c’est la taille de la bordure, ça se joue dans l’instruction « border: 2px solid #007c7c; ». Si tu parles de l’espace qu’il y a sur la droite de la zone, alors ça vient de « margin: 0 auto » qui est censé centrer la div dans la page.
Super de m’avoir répondu aussi vite ! Je suis actuellement en alternance (BTS SIO) et je dois configurer GLPI pour les tickets et l’inventoring, comme j’ai vu qu’on pouvait personnaliser les notifications j’en ai profité pour le faire mais le résultat n’est pas vraiment présent donc j’essaie tant bien que mal de refaire l’HTML et le CSS. Il y a aussi ce problème avec Outlook…
Pour ce qui est du modèle, j’aimerais créer 2 ou 3 modèles (ouverture, résolution du ticket et sûrement un autre) mais je ne sais pas trop comment faire et mon « chef » m’a dit que ce serait mieux d’en faire qu’un seul or on peut pas mettre dans la même notif la date d’ouverture et de clôture, ce n’est pas cohérent… Je vais continuer les recherches et l’apprentissage 🙂
Pour le problème avec Outlook, vous n’êtes pas le seul à le mentionner. Il doit y avoir quelque chose à adapter pour que ça passe avec ce lecteur de mail, mais comme je n’ai pas Outlook, je ne peux pas vraiment voir ce que ça donne.
Pour les notifications, il y a peut-être moyen de s’en sortir avec un modèle unique, c’est juste plus compliqué je trouve. Dans ce cas il faudra jouer avec les balises disponibles dans GLPI. Ce sont les blocs ##IF ticket.closedate## ##ENDIF ticket.closedate##. Il faudra tester s’il y a une date de clôture par exemple. Si oui, c’est que c’est une notification de clôture de ticket, et donc il faut adapter le contenu. Les balises disponibles sont visibles en cliquant sur le bouton « Voir la liste des balises disponibles » sur cette capture : https://www.geek-chretien.fr/wp-content/uploads/2017/08/GLPI-3-Contenu-des-notifications.png.
Bon courage !
Michaël
J’ai continué à modifier tout ça mais j’ai quelques problèmes… J’ai ajouté deux logos (glpi nouvelle version et le logo de mon entreprise) il apparaissent mais je n’arrive pas à les placer (un en haut à gauche et un en haut à droite) je ne sais pas pourquoi… Ils apparaissent bien dans l’aperçu glpi et je les reçois aussi par mail mais ils ne sont pas placés là où je voudrais… Pour le CSS j’ai essayé au lieu de « div » j’ai mis « img » mais je reste en vain.
En html :
En CSS :
div.logo1 {
width: auto;
height: auto;
float: left;
border: none;
margin: 10px;
}
div.logo2 {
width: auto;
height: auto;
float: left;
border: none;
margin: 10px;
}
Mon html ne s’est pas affiché malheureusement
Pour placer les images, il va falloir mettre « float: left » sur la première image, et « float: right » sur l’autre. Mais ça dépend quand même un peu du contexte. Les CSS sont assez limitées dans les emails, du coup on en revient souvent à positionner les choses avec des tableaux. C’est moche en terme de code, et pas très moderne comme manière de faire, mais ça fonctionne… Et effectivement, il faut cibler les balises img plutôt que les div.
Bonjour, tout d’abord ce tuto est cool mais je ne sais pas s’il est encore d’actualité (j’ai eu pas mal de soucis notamment au niveau du CSS qui ne s’affiche pas bien sur Outlook mais ça ne me surprend pas vu que c’est Outlook…
J’avais une question par rapport au message de notification, celui ci est valable que pour la clôture d’un ticket ? Ou alors si je veux l’utiliser pour l’ouverture d’un ticket je dois modifier les balises, le message et l’évènement associé à la notification ?
Merci d’avance ^^
Bonjour, merci pour votre commentaire. Je me suis dit la même chose récemment sur l’âge du tuto. Quand j’aurai un moment de calme au boulot, je referai des captures d’écrans sur une version récente de GLPI, et je mettrai en ligne un tuto à jour.
Pour la notification, je donne l’exemple pour une clôture de ticket. Mais on peut bien sûr adapter tout ça pour chaque événement. Dans ce cas, dans la partie « Modèles de notifications », il faut créer un autre modèle avec un contenu différent. Et ensuite c’est ce modèle qu’on affecte à l’événement d’ouverture de ticket.
Bonnes fêtes de fin d’année !
Bonjour,
merci pour ce super tutoriel.
J’ai créé mes propres notifications et tout fonctionne très bien.
Cependant, j’ai un soucis :
Lorsqu’un utilisateur répond à un message « nouveau suivi », le contenu HTML de son message est ajouté dans le ticket dans un nouveau suivi. Jusqu’ici tout va bien.
En revanche la notification qu’il reçoit pour ce nouveau suivi (celui qu’il vient de créer) contient des balises HTML qui déforme tout le message.
Comment avez vous fait pour gérer ce cas ?
D’avance merci.
Bonjour, merci pour votre commentaire. Je n’ai pas ce genre de cas. Est-ce que cela ne viendrait pas du collecteur ? Désolé mais je ne vois pas trop à quoi cela peut ressembler, et du coup encore moins comment vous aider…
Bonjour,
Dans un premier temps très bon tuto qui m’as permis de réaliser des notifications plus sexy que celle de base.
cependant je rencontre un soucis avec les utilisateurs du client Outlook sous Windows.
Outlook utilise le moteur de rendue HTML du pack office et sur les emails reçu, lors de l’ouverture d’un ticket par exemple, la description n’apparait pas, alors que sur le client MAC d’Outlook elle es bien présente, je recherche depuis longtemps mais je ne trouve pas la parade afin que ça s’affiche correctement.
Bonsoir,
Merci pour votre commentaire. J’ai déjà eu plusieurs retours à propos d’Outlook qui n’affiche pas correctement les notifications. Nous n’utilisons pas Outlook à mon boulot, donc difficile d’aider beaucoup. Ce que vous décrivez ressemble beaucoup au fond vert qui ne s’affiche pas. Et comme le texte est blanc, on se retrouve avec un texte blanc sur fond blanc, donc invisible. Par contre, en sélectionnant la zone, on doit voir apparaître le texte. Est-ce que votre problème ressemble à cette description ?
Si c’est le cas, il faut peut-être laisser tomber le fond vert dégradé de la notification (c’est une image), et mettre un fond vert uniforme avec la CSS.
J’espère que ça vous mets au moins sur la bonne piste. N’hésitez pas à me faire un retour là-dessus. Et merci pour votre commentaire ;-D
Michaël
Bonjour,
Je ne trouve pas votre CSS ?
Merci pour votre retour
Bonsoir, il faut suivre le lien indiqué dans l’article : https://www.geek-chretien.fr/wp-content/uploads/2017/08/GLPI-notifications-css.txt
Bonjour,
Merci pour ce tutorial.
Malgré plusieurs essais, le CSS ne s’applique pas. Nous avons bien appliqué les droits. Voici la capture d’écran https://www.cjoint.com/c/IKgpDZ7hrJU
Comment faire ?
Merci pour votre aide
Bonjour, est-ce que le code est bien côté HTML ? On dirait qu’il s’agit de la partie « brute ».
Merci beaucoup pour ce Tuto, c’est génial :-)!
J’aurai juste 2 petites questions, sans importance, mais on ne sait jamais!
Je suis sur GLPI 9.4.2, tout fonctionne nickel, mes questions sont d’ordre esthétique :
– Je n’ai pas les bords arrondis comme sur votre capture
– Le mail est bien reçu avec les images qui vont bien, par contre, les traits de séparations n’arrivent pas jusqu’au bout du cadran.
Ce sont peut-être des soucis liés à la messagerie utilisée? (en occurrence, Outlook 365 pour moi)
Je demande au cas ou, le résultat est déjà excellent!
Merci mille fois encore de partager tout ça!
Bonjour, tout d’abord merci pour votre commentaire.
Votre problème ressemble à des CSS qui ne sont pas appliquées de la même manière que chez moi. Les bords arrondis viennent de la directive « border-radius » (ligne 9), et les traits horizontaux du « width:100% » (ligne 151). A voir s’il n’y a pas des propriétés propres à Outlook 365, comme il y en a eu pour Internet Explorer à une sombre époque ! En faisant une recherche rapide, il me semble que les clients mails comme Office 365 ne supportent effectivement qu’une petite partie des directives CSS 🙁
Merci, pour les explications, c’est top !! On a pu mettre des templates de notification pertinents grâce à votre tuto.
Merci pour votre commentaire. Je suis content que mes explications soient utiles à d’autres.
Au top, merci beaucoup !!!!
jai bcp de souci avec GLPI 9.2 je n’arrive pas à affiche les SLA dans les notifications envoyés d’une part, d’autres parts les notifications des suivis ne vont pas, jai la queue des mails qui est pleine aussi
Bonsoir, je n’utilise personnellement pas les SLA. Mais les balises correspondantes doivent pouvoir se trouver dans la « Liste des balises disponibles » : https://www.geek-chretien.fr/wp-content/uploads/2017/08/GLPI-3-Contenu-des-notifications.png
Que voulez-vous dire par « notifications des suivis » ? Est-ce que ce sont uniquement les notifications lors de l’ajout d’un suivi sur un ticket, ou bien toutes les notifications ?
Bonjour,
Comme la plupart des personnes ci dessus, nos images ne se chargent pas via Outlook (Client Lourd) en revanche, pour ceux que ça intéresse tout se passe bien sur Outlook OnLine. Je recherche donc la solution pour résoudre le problème de chargement sur le client lourd. Si quelqu’un a réussi à résoudre se problème, je suis preneuse de solution.
Merci !
Bonjour, le problème semble effectivement lié au client utilisé. Il doit y avoir un paramétrage d’Outlook qui empêche de charger les images distantes, comme pour Thunderbird (cf fin de mon article). Comme je n’utilise pas Outlook, je ne peux pas vous aider beaucoup, désolé.
Bonjour
Quand je ouvre mon code que j’ai codé a partir de notepad ++ voila le résultat
sachant que j’ai codé mes photos en base 64 https://image.noelshack.com/fichiers/2018/18/1/1525079777-capture2.png
Bonjour,
merci pour votre réponse
dans mon cas j’ai pas de couleur j’ai pas de forme , juste une écriture bleu de titre voir photo: https://image.noelshack.com/fichiers/2018/18/1/1525073743-capture.png c’est surement le CSS est pas bien charger
Oui, sur cette capture-là, la partie CSS n’est clairement pas chargée. Bizarre, si ça a été bien collé dans le champ correspondant dans GLPI, il n’y a pas de raison que ça ne soit pas chargé. Ce sont les images qui posent problème en règle générale. Ce qui est sûr, c’est que sur les 2 images, il y a un gros problème d’encodage (on le voit sur tous les accents). Peut-être que c’est ça qui empêche le chargement des CSS. Ou alors les symboles de fin de ligne (il y a des différences entre Linux et Windows pour ça) ?
Bonjour Michael , j’ai un problème quand je envoie mon émail j’ai aucune image qui sa fiche merci de votre aide en avance . j’ai bien met le css mais je pense que GLPI le prend pas en compte du tout !!!
Bonjour,
Comme je l’ai déjà expliqué sur un commentaire précédent, il faut voir ce qui s’affiche réellement. S’il y a les couleurs, etc…, alors c’est que la CSS est chargée, et que ce sont les images qui ne le sont pas. De ce que j’ai lu sur le forum, ce sont souvent les images qui posent problème, plus que les CSS.
A voir aussi en fonction du client mail (Thunderbird/Outlook/GMail etc…).
Michaël
Bonjour anibal,
Ta solution ne fonctionne pas du coup si les mails arrivent sur outlook?
Tu oriente les personne vers infotel, mais cette solution qu’ils proposent est elle payante?
Merci
Hi Michael, Siempre los correos me llegan a mi bandeja de entrada configurado con MS Outlook. No tengo problema con ello.
INFOTEL no me cobro por enviarme las plantillas, de hecho si las quieres, te las puedo enviar a tu correo personal?? Con gusto lo hare.
Saludos.
Bonjour, Merci pour ce tuto ! Enfin des notifications lisibles par les collaborateurs! 🙂
Par contre, j’ai le même souci que vous au niveau des notifications dans Outlook, avez-vous trouvé une solution ?
Merci !!
Merci pour ce bon tuto très bien d’écrit
@Anibal, Do you find a solution for your viewing problem on outlook?
I have the same problem
Hi MichaelT and Killian, Sorry for my late response.
So my problem i can find a solution, so someone recommend me the templates from INFOTEL, so the only think you gonna do is send you a email at: glpi@infotel.com
And they respond you with the templates for you use and only change the logos, and other custom easy things:
https://ibb.co/b8h3K7
Salut,
En effet super Tuto, par contre, j’ai un souci, je n’arrive pas à afficher mes images
Voila mon résultat:
https://ibb.co/dCH127
J’ai bien autorisé le répertoire de mes images en Lecture et Execution même, mais impossible d’afficher.
Il me reste plus que ca, c’est dommage.
Effectivement, il n’y a que les images. Sur le forum de GLPI, plusieurs se sont plaints que GLPI remplaçait les URL quand on enregistrait la notification à partir de l’interface. Vous devriez pouvoir regarder dans la DB si les URL sont bien enregistrées ou non. Je n’ai pas de GLPI sous la main à domicile, mais si vous ne savez pas dans quelle table regarder, n’hésitez pas à me le dire, je regarderai au boulot. Bon courage !
Bravo pour ce tuto. Très clair et surtout très complet (avec les sources).
Encore merci.
Merci pour votre commentaire ! C’est toujours sympa d’avoir des retours. Et quand ça peut servir pas loin de chez vous, c’est encore plus intéressant ;-D
Hi, thanks for your answer. I was to able to solve the previous problem that ask you. But i have a new problem, maybe you can help me whit this.
1.)I have a fail with visualization the total image on Microsoft Outlook, the image looks like this:
https://image.ibb.co/ifRLHn/GLPI_on_Outlook.png
2.)When i see the ticket on a Web Browser like Mozilla and Chrome, the tickets looks very well, but dont let me doing click on the links that have the Ticket, i tried whit only this 2 browser and Opera.
https://image.ibb.co/mmTNV7/GLPI_on_Gmail.png
3.)When i doing a normal Resolve on the ticket, the script put me the letters and image on red color, like i doing a « closed ticket », i put it the script html like you have on your page, only change the urls of the images. And each url of the image are correct. Can you help me please?
https://image.ibb.co/bYEwq7/GLPI_Red_Image_and_Letter.png
Very Thanks!
It’s not easy…
Outlook seems to warn you about a problem, and is proposing you to open this in a web browser.
It seems to use the css code, but not the pictures that are in the css (ex: the background behind the description of the notification).
Anyway, some css instructions seems not to be well interpreted.
In the past, Microsoft products have been a bit disturbing with HTML/CSS. Maybe it’s the case here.
For the second case, everything seems well. Could GMail block some links ?
I’ve some case in mind, where google rejected my mails because there was hyperlinks in the signature.
For the third case, it seems that the wrong notification is used. This red cross takes part of the notification when the ticket is closed as non-resolved. Maybe you did not associate the HTML code with the good notification in GLPI. An other things to search for, is the way the tickets are closed in your GLPI. In mine, when we close a ticket as « resolved », it goes at the statuts « resolved », and in the same time a the status « closed ». If we close it as non-resolved, it’s just at the status « closed ». Your problem seems to be link with this status.
I hope it will be helpfull for you.
Michaël
Hello Anibal,
Do you find a solution for your viewing problem on outlook?
I have the same problem
Thank you 🙂
Hola amigo, por favor usa el traductor de google. No se hablar frances y encontre tu post por busquedas en google. Me podrias ayudar, ya que al colocar el codigo html no muestra las imagenes. Solo el texto y un cuadro verde alrededor del mismo.
Titulo de su Ticket : XXXX
Fecha de Cierre
Abierto el 2018-03-01 18:33 , por xxxxxx@gmail.com
Descripcion :
FASN
Total de seguimientos : 0
Categoria :
Urgencia :
Media
Material Interes :
Hello,
Sorry, but I don’t speack spanish. I can try to help you in english. The green box around the text seems to indicates that the CSS part is ok. With the few elements you gave to me, it seems that only the pictures are not displayed.
Could you send me a screen capture of a notification please ? You can send it at : micter2(at)free.fr.
Bonjour,
Est ce qu’il est possible d’avoir la balise pour le lieu ? Impossible de trouver malgré l’aide sur le site GLPI.
Merci 🙂
Bonjour, désolé pour le retard, mais je surveille mon site de chez moi, et le GLPI est au boulot…
Vous avez la liste des balises en allant dans « Configuration > Notifications > Modèles de notifications ».
Il faut cliquer sur un modèle de notification, puis aller sur la traduction.
C’est dans la fenêtre qui s’ouvre que vous allez copier le code HTML de la notification,
et en haut de la page se trouve un bouton « Voir la liste des balises disponibles ».
A priori, celle que vous cherchez est : ##author.location##
Les images ne s’affiche pas, j’ai seulement le logo glpi ainsi que les trait vert, pourtant j’ai mis l’adresse de mon serveur.
Désolé, c’est des fois un peu long, je ne reçois qu’un mail sur deux. L’hébergement Free a des limites…
Si le logo s’affiche, c’est que les images passent bien. Les traits verts viennent de la feuille de style aussi… bizarre.
Vous pourriez m’envoyer une capture d’écran d’une notification ? Ca me permettrait de voir plus facilement ce qui passe et ce qui ne passe pas.
Pas évident de savoir à distance ce qui ne va pas, mais je ferai mon possible.
micter2(at)free.fr
Bonjour,
Super tuto, juste je n’arrive pas à faire remonter le CSS ?
Pouvez-vous m’expliquer ?
Merci
Bonsoir, qu’est-ce que vous voulez dire par « faire remonter le CSS ? »