GLPI : Des mails de notifications plus sympas
Bonjour,
J’utilise GLPI au boulot, pour la gestion du parc informatique, mais aussi pour le système de tickets. Les utilisateurs passent par là pour nous faire des demandes. Je trouve GLPI très bien, sauf un point : les notifications. Celles qui sont de base dans l’application sont très moches, et mes utilisateurs ne les lisaient pas. Ce qui est bien avec GLPI, c’est que beaucoup de choses sont modifiables, dont ces fameuses notifications.
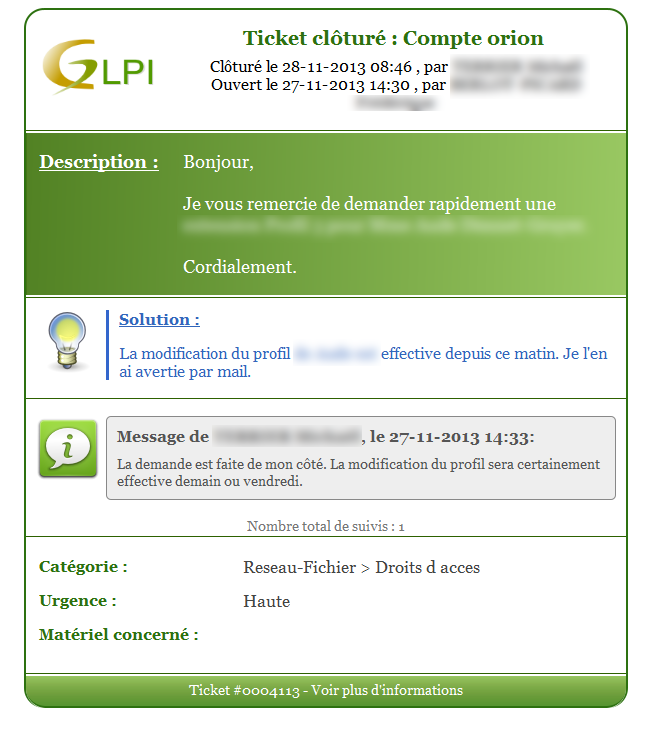
Je vous présente ci-dessous comment faire la modification, avec mon propre modèle. Quand vous aurez compris comment ça marche, rien ne vous empêche de créer votre propre modèle, ça n’est pas si compliqué. Mon modèle date de 2012 (cf certaines captures), mais comme j’en suis content, je l’ai laissé en l’état, si ce n’est quelques légères modifications pour ajouter les fichiers liés, les observateurs et quelques autres petites choses. Le résultat final est le suivant :
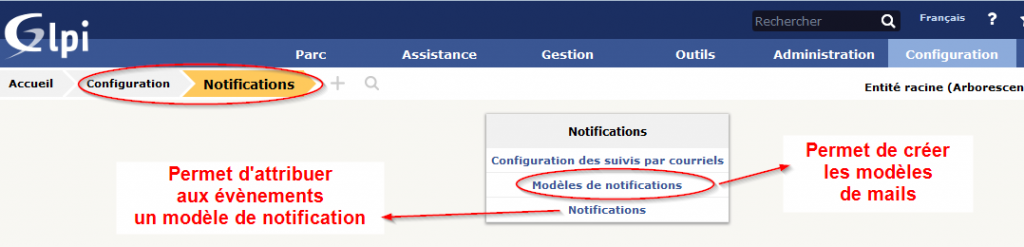
 Pour configurer les modèles de notification, il faut avoir le bon profil (chez moi, le super admin), et aller dans « Configuration > Notifications ».
Pour configurer les modèles de notification, il faut avoir le bon profil (chez moi, le super admin), et aller dans « Configuration > Notifications ».
Dans la partie « Modèles de notification », vous pouvez créer des modèles pour les mails qui seront envoyés. Vous n’avez pas forcément envie de mettre la même chose dans chaque mail. Une ouverture de ticket n’a pas forcément besoin d’indiquer les différents suivis, tandis que la clôture demandera d’autres infos (qui clôture, quand, la solution par exemple).
Dans la partie « Notifications », vous associez les modèles de mails aux différents évènements (ouverture, ajout d’un suivi, clôture pour les tickets).
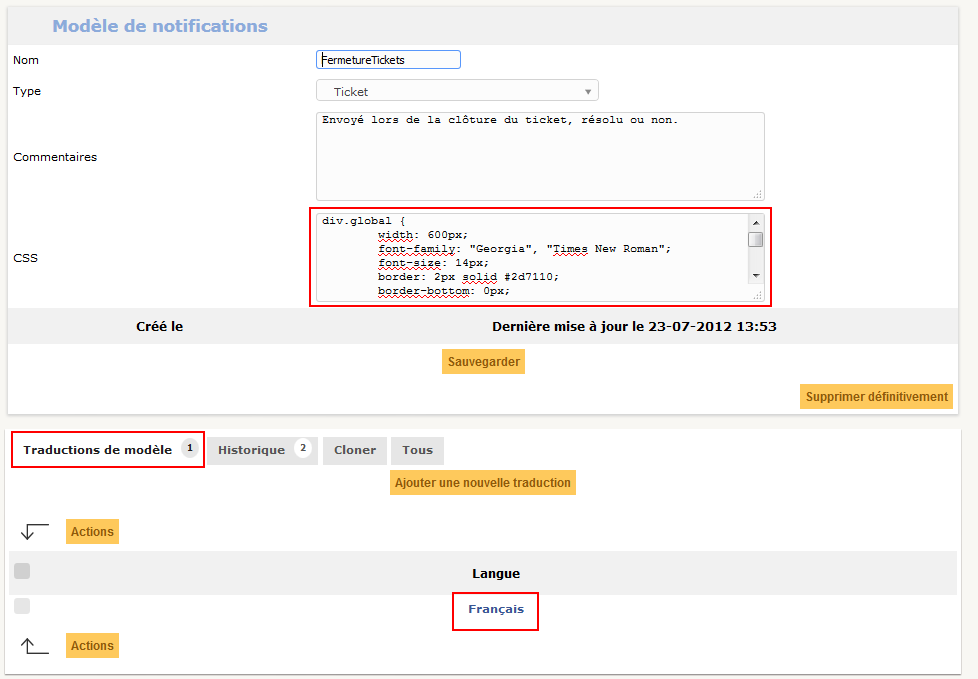
Lorsque vous créez un modèle de notification, vous lui mettez un nom (pour mieux le retrouver par la suite), un type, et un commentaire. Enfin, vous pouvez déjà ajouter sur cet écran les CSS qui seront utilisés dans les notifications. Comme d’habitude avec les CSS, vous pourrez toujours en ajouter directement dans le HTML (en entête ou dans le contenu directement). Mais c’est quand même pratique de pouvoir tout regrouper ici, surtout si vous avez plusieurs modèles relativement proches, ou bien plusieurs traductions. Cliquez ici pour récupérer le code que j’ai mis dans cette partie « CSS ».
Pour indiquer le contenu de la notification, il faudra aller dans « Traductions de modèle » puis cliquez sur la langue « Français ». Vous voyez au passage, que vous avez la possibilité de créer des notifications dans plusieurs langues. La langue de la notification envoyée est celle de l’utilisateur concerné. Si un utilisateur devant recevoir le mail a son profil GLPI en allemand, alors le modèle de notification utilisé est celui en allemand.

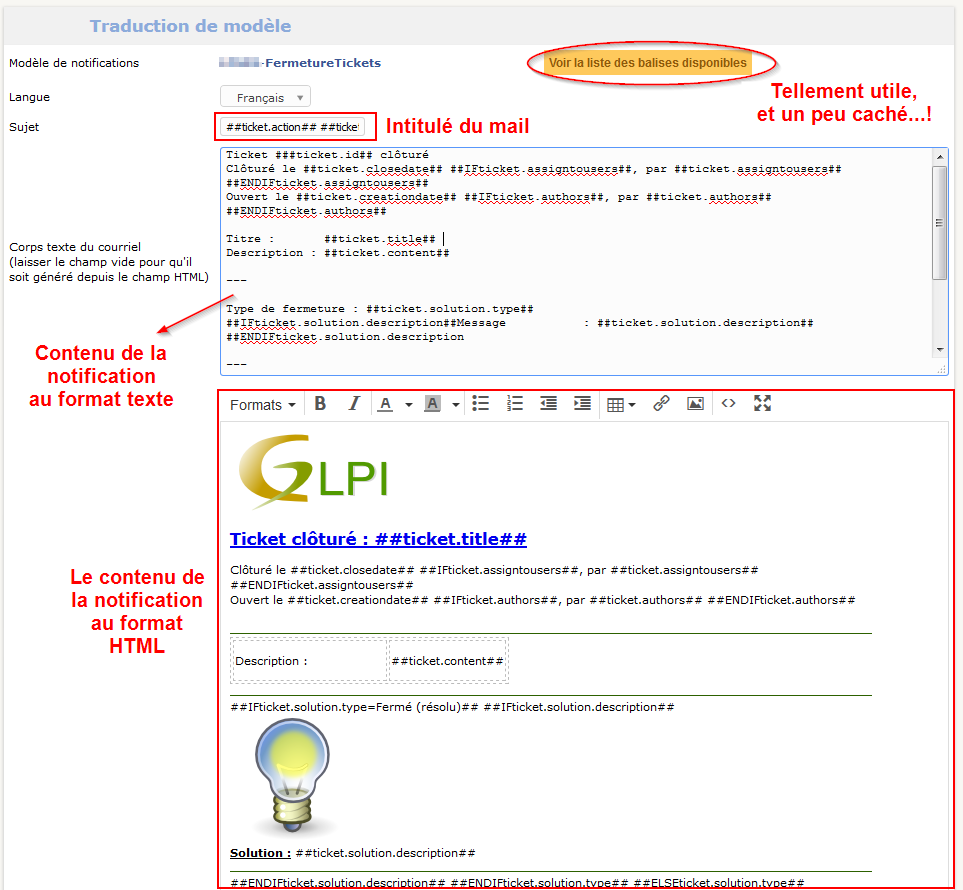
Pour la suite, cliquez sur « Français » ou la langue qui vous intéresse. On en arrive au contenu même des notifications.
Le contenu au format texte permet d’avoir un contenu minimal, sans mise en forme, au cas où le client mail utilisé par l’utilisateur est configuré pour afficher les mail au format texte et non HTML.
Pour le contenu au format HTML, j’ai trouvé plus facile de préparer mon modèle de mail à part (Notepad++ et un navigateur suffisent), et de venir copier le code directement ici. Pensez à copier-coller le code HTML dans la partie code de l’éditeur de GLPI, plutôt que dans l’éditeur « visuel ».
Cliquez ci-dessous pour obtenir :
- Le contenu au format texte brut
- Le contenu de la notification au format HTML
- Un zip avec les images (que j’ai collé dans un répertoire de l’application, sur le serveur web). Sauf erreur de ma part, les images sont issues du pack d’icônes « Faenza », de Tiheum.
Il vous restera donc à associer votre modèle avec la notification qui correspond.
Quelques précisions
Le plugin « Behaviors » ou « Comportements » permet d’ajouter plusieurs événements supplémentaires à GLPI (comme l’attribution à un technicien).
Sur le forum GLPI, plusieurs se sont plaints qu’au moment de l’enregistrement, GLPI modifie certains liens vers les images. Je n’ai pas constaté ça dans mon cas. Si c’est votre cas, vous pouvez toujours modifier les différents champs directement dans la DB. Ce n’est pas pratique, je sais, mais c’est quand même un moyen de contournement.
Le truc galère, ce sont les images. Perso, j’ai collé tout ça dans un répertoire de l’application (sur le serveur web), et j’ai donné les droits en lecture à tout le monde. C’est crade, mais ça marche super bien. Comme je suis une quiche en Linux… je n’ai pas trouvé mieux. Une autre solution consisterait à les encoder en base64, pour pouvoir les intégrer directement dans le contenu du mail. Les quelques essais que j’avais effectués à l’époque n’étaient pas très concluants. Notez aussi, que certains clients mails (Thunderbird en particulier) n’affichent pas les images d’un mail dont l’expéditeur n’est pas dans le carnet d’adresse de l’utilisateur. Il faudra donc que chaque utilisateur ajoute l’adresse mail d’expédition de GLPI à son carnet d’adresse, et autorise le chargement des images. Au boulot, j’ai scripté ça, pour ajouter un carnet d’adresse, avec une fiche pour GLPI autorisant ce chargement des images distantes.
Voilà. C’est un peu long, mais ça devrait vous aider à configurer vos notifications. Dîtes-moi si ça vous a été utile ! @+ !
Michaël


Bonjour,
Faut il rajouter des balises avant le code Html et Css ? car mes codes ne s’affiche pas correcterment !!
Bonsoir, je n’ai pas de GLPI sous les yeux avant lundi, mais je ne pense pas qu’il faille mettre des balises avant le code HTML, ni les CSS. Il faut bien veiller à mettre la partie CSS dans la zone CSS du modèle (ça c’est facile), et surtout le HTML dans la partie « traduction », puis en tant que code source dans l’éditeur. J’ai eu pas mal de commentaires de personnes qui avaient des soucis avec Outlook aussi.