Datatables – Exécuter du js après le chargement
Bonjour, suite de mes articles sur datatable. Aujourd’hui nous allons voir comment exécuter du js après le chargement du contenu de datatable.
Pourquoi ?
Pourquoi exécuter du JS après le chargement de votre datatable ? De mon côté, j’ai eu ce besoin pour 2 choses :
- Initialiser des composants dans le tableau : initialiser des tooltips en JS par exemple, mais dans le contenu des cellules chargées par datatable. Du coup, impossible de les activer au moment du chargement de la page, il faut attendre que le contenu du tableau soit chargé ;
- Lier des événements à des boutons qui sont créés par le datatable.
Bien sûr, il peut y avoir d’autres besoins qui nous poussent à exécuter du JS après le chargement de datatable, mais ça vous donne au moins 2 exemples.
Comment ?
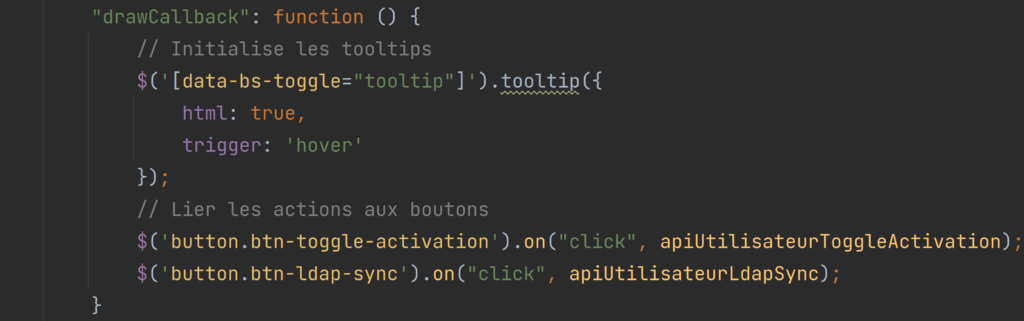
En fait ce n’est pas très compliqué. Il faut juste utiliser le « drawCallback ». Voilà un exemple :

En gros, il suffit d’écrire votre code entre les accolades de :
« drawCallback »: function () { }
Ce paragraphe « drawCallback » est à placer après vos options où d’autres fonctions. Dans mon cas, il est placé derrière l’initialisation du datatable géré par les lignes suivantes :

Voilà, ce n’est pas plus compliqué que ça. J’espère que ce petit truc vous permettra d’avancer dans votre code. @+ pour la prochaine astuce.
Michaël