Datatables – Modifier le rendu des données
Je profite d’un petit moment de calme pour vous écrire un nouvel article sur datatables. La dernière fois (il y a très très longtemps), nous avions vu comment charger les données en ajax, histoire d’introduire un peu de paramétrage en javascript. Cette fois-ci, nous allons voir comment modifier le rendu des données.
Objectif
Si on laisse le datatable par défaut, on a nos données dans un tableau, et puis voilà. Mais comment faire si on veut ajouter des boutons, mettre certains éléments en gras, en souligné ou encore ajouter des liens ? Eh bien il faut passer par un peu de javascript. Après tout, datatables est quand même un module javascript… Donc l’objectif c’est celui-là : mettre un peu de forme dans les données.
Je vous ré-explique rapidement le contexte de l’application que je développais pour le boulot : c’est un portail sur lequel les agents de mon service vont déclarer des rendez-vous avec des visiteurs, et un tas d’autre choses. Certaines de ces personnes vont déléguer la gestion de leurs rendez-vous à leurs collaborateurs. Les bouts de code que je vous présente ici sont ceux de la page de gestion des collaborateurs.
Le code
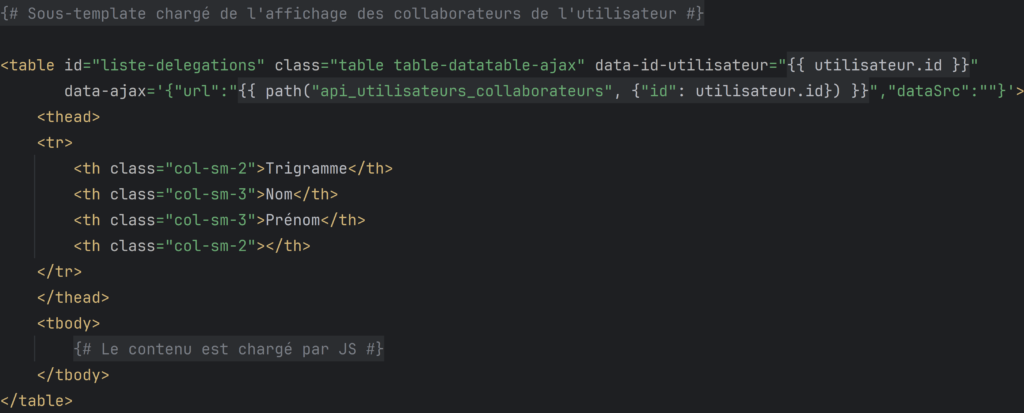
Voilà donc le code de la partie template (twig) :

Rien de bien particulier si vous avez suivi mon dernier tuto sur le sujet. Je crée un tableau html, avec juste les entêtes de colonnes (thead, tr, th), et je laisse le tbody vide car le contenu sera chargé en ajax.
Par contre, j’indique quand même 2 choses dans la définition de <table> :
- l’id de l’utilisateur concerné dans un attribut « data-id-utilisateur »
- l’url qui va charger les données dans l’attribut « data-ajax »
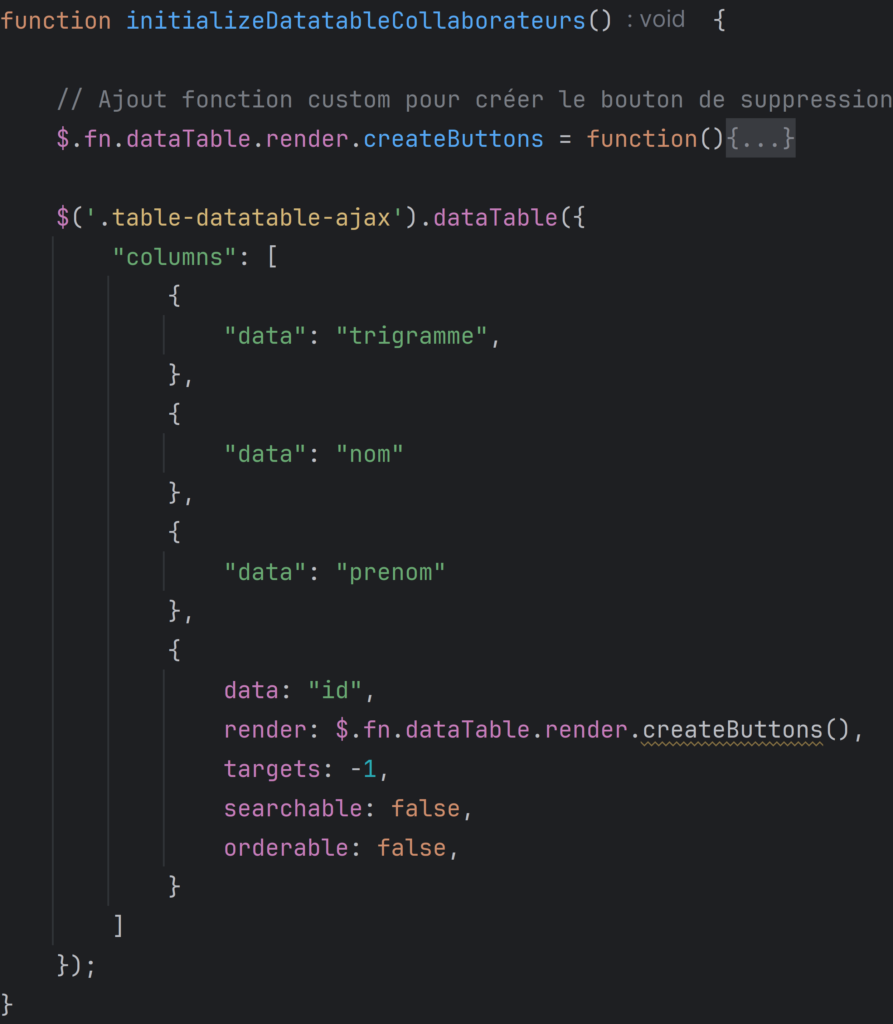
Le plus intéressant, c’est la partie javascript :

Une fois la page chargée, j’appelle cette fonction initializeDatatableCollaborateurs. Je reviendrai juste après sur la ligne $.fn.dataTable.render.createButtons = function() {...}.
Le plus important, c’est de définir les différentes colonnes. Comme vous avez vu dans le template, il y a 4 colonnes :
- Trigramme, qui est un identifiant
- Nom
- Prénom
- Une colonne mystère qui avait une entête vide. C’est dans cette colonne que l’on va modifier un peu le contenu. Si on se contentait de mettre « id » et rien d’autre, comme pour le trigramme, le nom et le prénom, alors on afficherait simplement l’id en question. Mais on va faire mieux. Suivez-moi !
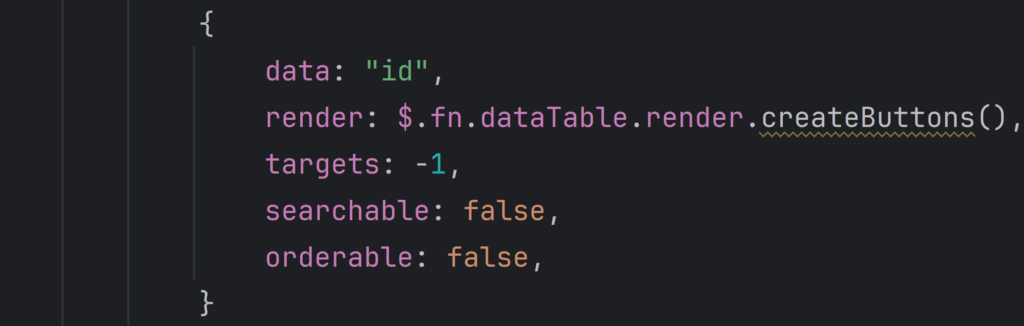
Je reprends les infos de cette colonne dans le JS :

On a donc plusieurs éléments :
- data : « id », indique que l’on va utiliser les « id » dans les data qui sont transmis au tableau
- targets : -1. Cela permet de cibler la dernière colonne du tableau. Voir la doc : https://datatables.net/reference/option/columnDefs.targets
- searchable : on désactive la recherche sur ce champ
- orderable : on désactive la tri sur ce champ
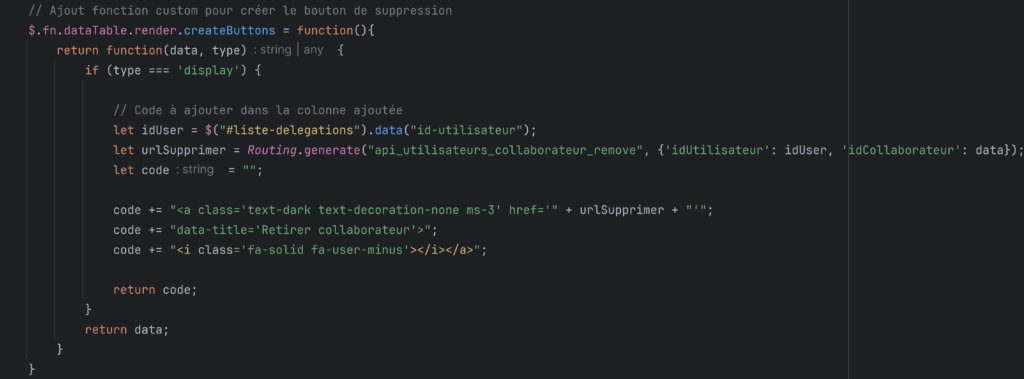
- render : c’est là que le travail se fait. On appelle la fonction dont je vous ai parlé au début. Je vous avais dit que nous y reviendrons. Voilà donc le contenu de cette fonction :

En gros, la fonction que j’ai appelée « createButtons » doit renvoyer le code qui va être inséré dans cette colonne. La doc complète est disponible là : https://datatables.net/reference/option/columns.render (voyez le paragraphe sur « function render( data, type, row, meta ) »).
On peut renvoyer un code différent en fonction de la valeur de « type ». Dans notre cas on veut modifier le rendu des données, donc on renvoie un code si le type est « display ». Dans les autre cas, on renvoie le « data » à l’identique. Comme ça, si on veut trier ou filtrer sur cette colonne, ça se fera sur la donnée brute, non modifiée.
A l’intérieur du if (type === 'display'), vous avez le code que j’utilise pour rendre un lien permettant de supprimer le collaborateur (enfin, le supprimer du tableau hein…).
Voilà, j’espère que c’est clair pour vous. Il suffit donc de mettre la fonction dans la définition de la colonne, et de définir cette fonction avec le code qu’elle renvoie. J’espère que ça vous sera utile. Ça semble simple, mais j’ai mis un moment avant de m’y retrouver 🙁
Michaël