Datatables avec Symfony 5 (webpack)
Cette semaine, j’ai voulu utiliser les datatables dans mon projet Symfony 5. Je précise que mon javascript est utilisé au travers de Webpack Encore, comme recommandé largement dans la doc. Je me suis dit que ce serait l’occasion de reprendre un peu la plume, et de donner quelques infos que j’aurais aimé trouver plus facilement.
Datatables ?
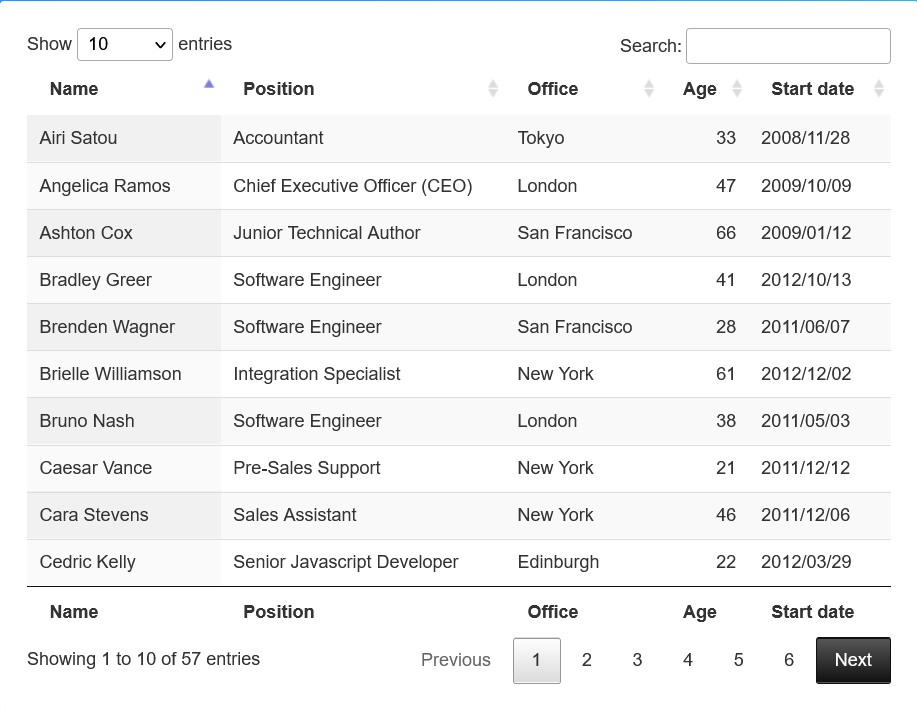
Qu’est-ce que c’est datatables ? C’est un plugin pour jQuery qui permet pas mal de choses sympa sur les tableaux. Le plugin ajoute par exemple un système de filtre/recherche, un système de pagination, et des tris sur les différentes colonnes. Voilà l’exemple affiché sur le site officiel :

Le site principal est https://datatables.net/, et il contient une mine d’informations sur ce plugin. Il y a également des discussions dans lesquelles ont peut trouver pas mal d’éléments de réponse.
Comment l’intégrer dans un projet Symfony 5 ?
L’idée n’est pas de faire une référence complète, donc je prends pour acquis que vous avez déjà un nodejs installé et un webpack qui fonctionne. Datatables étant un plugin de jQuery, il vous faudra aussi avoir jQuery d’installé, sinon ça marche moins bien.
La première étape est d’installer les modules nécessaires :
npm i datatables.net // le module principal
npm i datatables.net-bs5 // les ajouts pour que ça s'intègre bien avec Bootstrap 5Ensuite il faut ajouter l’import de ces modules dans votre javascript. Dans mon cas, j’ai un fichier app.js qui charge le javascript « général » utilisé dans toute l’application. Du coup, les imports liés à datatables sont dans ce fichier :
// Require jQuery normally & create global $ and jQuery variables
const $ = require('jquery');
global.$ = global.jQuery = $;
// Bootstrap
import 'bootstrap/dist/js/bootstrap.js';
// Datatable (plugin jquery) pour bootstrap
import 'datatables.net/js/jquery.dataTables.js';
import 'datatables.net-bs5/js/dataTables.bootstrap5';
import 'datatables.net-bs5/css/dataTables.bootstrap5.css';
Vous voyez qu’il faut d’abord importer le js de jQuery, et dans mon cas celui de bootstrap aussi.
Juste pour l’info, voilà la ligne qui va bien dans mon webpack :
/*
* ENTRY CONFIG
*
* Each entry will result in one JavaScript file (e. g. app.js)
* and one CSS file (e. g. app.css) if your JavaScript imports CSS.
*/
.addEntry('app', './assets/js/app.js')
Vous devriez pouvoir exécuter le script de « compilation » de webpack maintenant :
npm run devL’étape d’après, c’est de charger le javascript et le css correspondant dans votre page. Comme j’utilise twig, je dois ajouter ces 2 blocs dans ma page :
{{ encore_entry_script_tags('app') }}
{% block stylesheets %}
{{ encore_entry_link_tags('app') }}
{% endblock %}
Et voilà. Il n’y a plus qu’à activer le « datatable » sur le tableau que vous voulez :
$(document).ready(function() {
// Datatable simple à partir du HTML
$('.table-datatable').dataTable();
})
Dans mon cas, vous l’aurez compris, j’ai ajouté une classe « table-datatable » sur l’ensemble des tableaux que je souhaite transformer ainsi. Voilà donc la méthode la plus simple pour activer datatable sur un tableau existant. On peut faire plus compliqué en allant chercher les données en js, mais ce sera pour une prochaine fois ;-D
Michaël
Bonjour,
Merci pour cet article 🙂
Avec votre solution est-il possible d’utiliser Datatable depuis twig :
$(document).ready(function() {
// Datatable simple à partir du HTML
$(‘.table-datatable’).dataTable();
})
Bonjour, oui ça devrait fonctionner de la même manière en mettant le JavaScript directement dans le fichier twig. Il faut veiller à mettre les bonnes balises de script et bien embarquer les dépendances (jquery et datable).